The Only Website Maintenance Checklist You’ll Ever Need
You might have the greatest product or service in the world. You might even have the slickest, most compelling branding in the world. Yet, all of that can fall flat because of one avoidable, albeit massive mistake…
Your website maintenance isn’t up to par.
It’s easy to neglect website maintenance, especially if your company lacks a dedicated web team. Still, website maintenance plays a critical part in any company’s success. Fortunately, website maintenance is manageable for companies big and small–especially with a handy checklist!

To equip you with everything you need to know to be successful, we’re covering:
- What website maintenance is
- Why website maintenance is important
- How to do website maintenance (and how often)
- Website maintenance cost
Let’s get started.
What is website maintenance?
Simply put: website maintenance is the practice of ensuring your site is safe and secure, running well, and delivering a great user experience.
More specifically, website maintenance is an umbrella term for several activities that play a part in the overall functionality and success of your website.
Some of these activities include:
- Security updates: Regularly checking for plugin and content management system (CMS) updates to ensure your site is free of security risks.
- Traffic metrics: Checking your site’s traffic to look for major dips and sudden increases in bounce rate that indicate problems with technical aspects of your site or the content itself.
- Content review: Reviewing your site for missing pieces of content, broken HTML code or images, and pages that take particularly long to load.
- Design audits: Checking your site’s design to see if it’s causing slow load times, difficult to navigate on any devices, and accessible for all your customers.
- Technical audits: Monitoring overall site uptime, checking for broken links, ensuring all pages are crawlable, and more to keep technical issues from holding you back.

There are countless additional activities that fall under website maintenance, many of which depend on the type of site, the platform it’s running on, your industry, and more. For example, ecommerce companies tend to have more in-depth website maintenance measures, as they have to worry about cart functionality, accepting payments, etc.
Why website maintenance is important
Website maintenance carries with it a number of benefits, beyond the obvious perk of, “your site simply works.”
- 67% of people have increased online shopping habits since the coronavirus pandemic.
- Conversion rates are 5x higher for B2B sites loading in 1 second, vs. sites loading in 10 seconds.
- The average load time for a site on page one of Google is 1.65 seconds.
- 45% of shoppers are less likely to purchase when pages load slowly.

Remember the aforementioned great product, service, brand, and so on? When your website maintenance is in great shape, you’re not only free to focus on delivering the greatest product and experience—your products and brand are able to truly shine.
How to do website maintenance
Websites have many, many moving parts. So, it should come as little surprise that website maintenance entails many, many processes. Fortunately, you don’t have to tackle website maintenance all at once, allowing you to break it up.
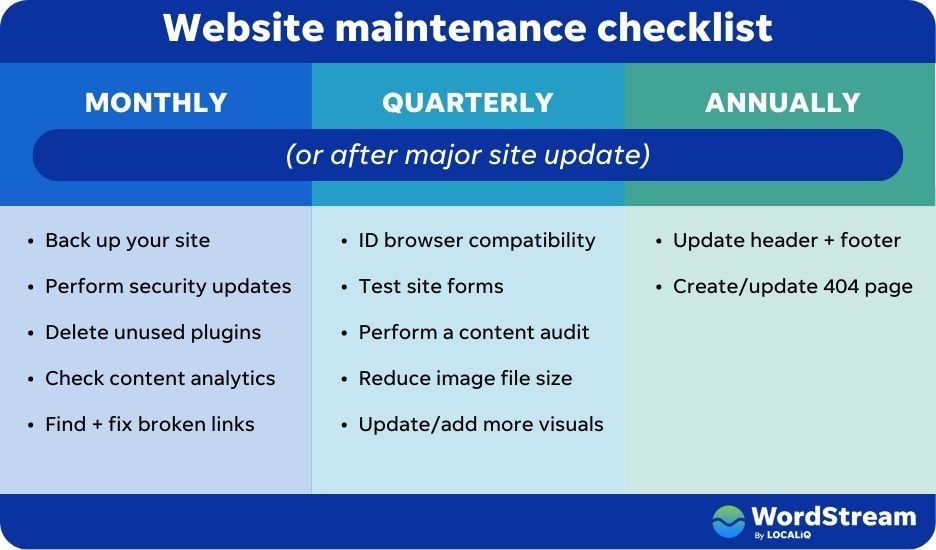
Take a deep breath and follow this website maintenance checklist to give your customers, brand, and products the platform they deserve.
Backup your site
First and foremost, it’s important your site is simply alive. (Alive and well can wait.) What begins as a simple plugin update or article edit can turn into blank pages and broken websites in no time. Regular site backups prevent these hiccups from turning into countless hours of lost work.
Your host or CMS should have automatic site backups in place. Make sure these are active, preventing any kind of sitewide catastrophe. It’s also a good idea to download copies of your site to a secure hard drive.
⏰ How often: Monthly + after major site changes
Check site speed
How quickly your site loads plays a huge role in your overall online success. (Remember: conversion rates are higher for quick-loading sites.)
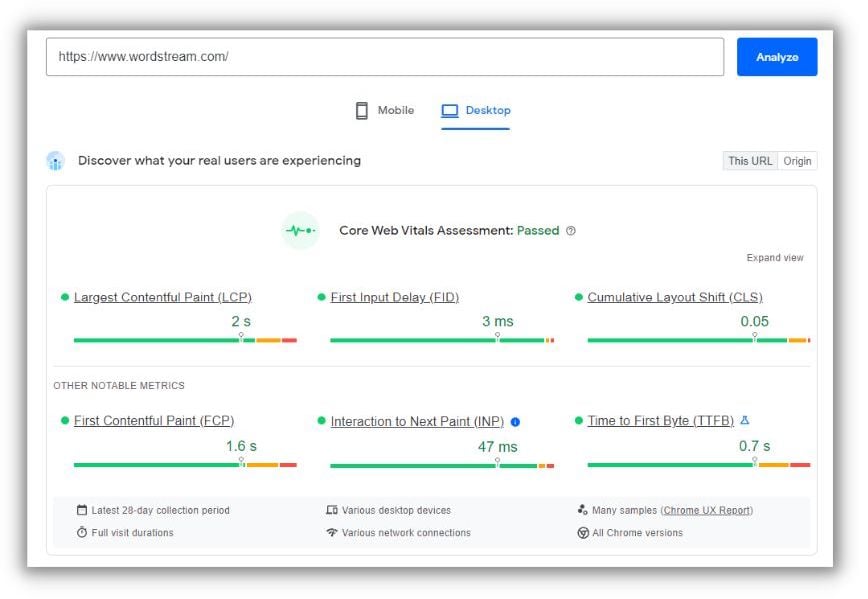
Use a tool, like Google’s PageSpeed Insights, to check your site’s load times. If things are slow, it’s time to perform a technical audit and determine what’s holding you back. Also, remember to check your page speed on a number of devices and browsers.

⏰ How often: Monthly + After major site changes
Perform security updates
Your website’s performance means little if your site’s not secure. When your security falls behind, you put your customers and your brand at risk.
Make it a monthly habit to check that your site platform/CMS is up to date. Also, don’t neglect to check for plugin updates, as outdated plugins can have security vulnerabilities that put your entire site at risk.
After running any updates, make sure your site still functions on all devices and browsers, and that your load times weren’t impacted.
⏰ How often: Monthly
Delete unused plugins
Speaking of plugins, delete the plugins you’re no longer using. By clearing out unused plugins you’re not only reducing your potential security issues via outdated plugins, you’re also making your CMS cleaner and easier to navigate on the backend.
⏰ How often: Monthly
Check content analytics
Use an analytics tool and regularly review the performance of your content to check:
- Overall site traffic
- Top-performing pages
- Lowest-performing pages
- Pages with the highest bounce rate
- Month-over-month trends
If you notice a general decline in traffic, it’s possible a technical issue is impairing your SEO. Similarly, if you notice a page or article is suddenly performing far worse than it used to, look for broken elements on the page itself.

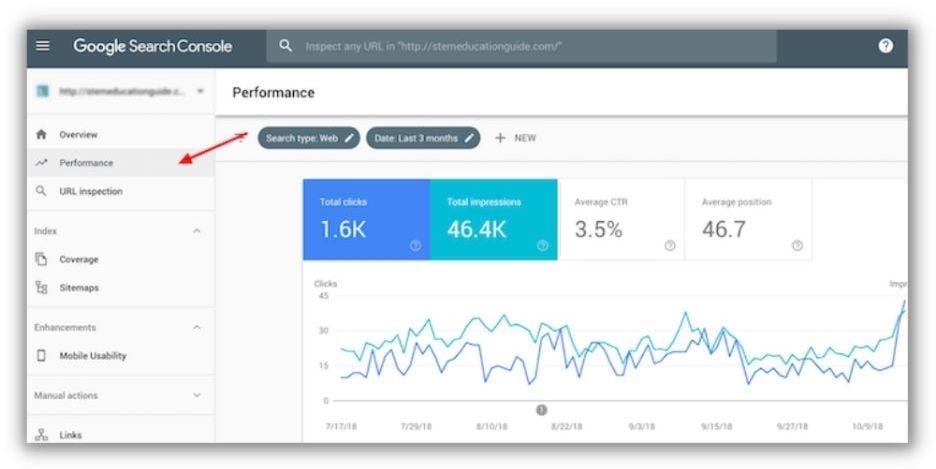
You can use tools like Google Analytics 4 or Google Search Console to dig deeper into content performance and URL performance metrics.
While content analytics plays a role in website maintenance, it’s also something your marketing specialists can check. Regardless of who checks analytics, encourage cross-departmental communication so both your content/marketing team and tech team know what’s going on.
⏰ How often: Monthly
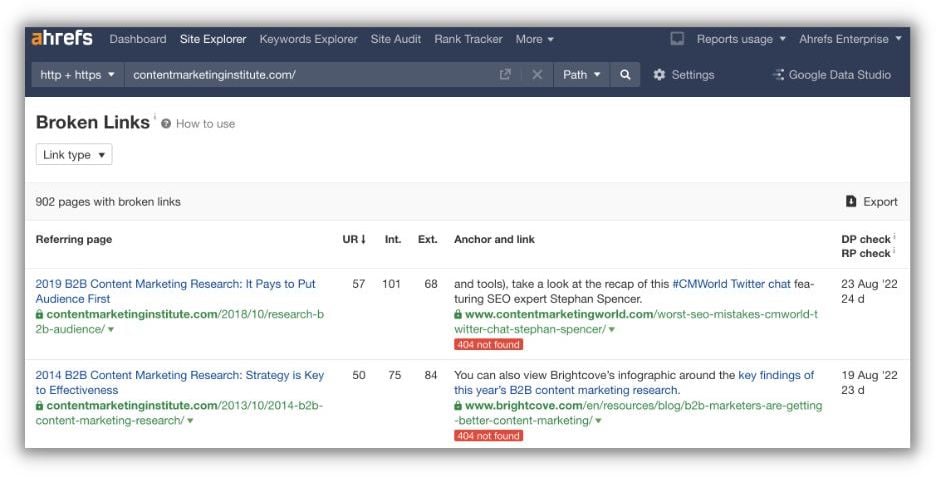
Hunt down broken links
Broken links lead to a negative user experience, which in turn impacts your bounce rate, SEO, and brand reputation. As part of your website maintenance routine, use a tool to check for broken links.
For example, Ahrefs offers a free broken link tool that will quickly show which links lead to 404 pages on your site.

Replace the broken link with updated content, or remove the link entirely if a replacement destination page doesn’t exist.
⏰ How often: Monthly
Review browser compatibility
It’s possible your site flies on Chrome but crashes and burns on Edge or Safari. The same goes for mobile and tablet devices, too.
Run the aforementioned speed tests on your site while using major browsers and mobile devices (including tablets). Make sure your speed is consistent for each experience, and note the overall user experience. Is site navigation as easy on a phone as it is on a desktop? Are all elements displaying correctly?
⏰ How often: Quarterly + After major site changes
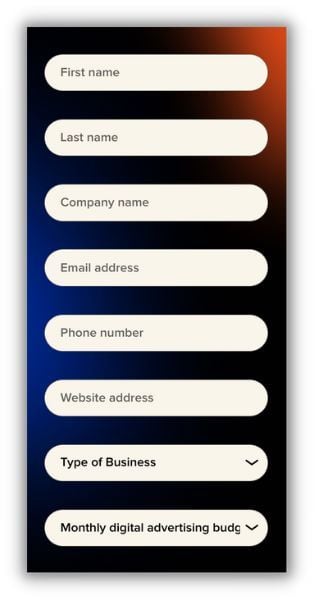
Test site forms
Contact forms and lead forms only help if they’re working. From newly-launched landing pages for gated assets to ancient contact forms, all site forms need your attention from time to time.
Use a test email and complete any forms on your site. Make sure the response not only goes through to your company inbox, but that the form also captures all the correct information.

You would want to make sure your test pulled in all the relevant fields from your form.
Run the same test on a variety of browsers and devices as well, as some forms may not display properly on a mobile device or tablet right out of the gate.
⏰ How often: Quarterly/Whenever you launch a new landing page
Perform a content audit
It’s important to audit all the content on your site, from your blog to your press releases to your various landing pages. Content with missing or outdated information can impact your bounce rate, while bloated images can slow site speed.
Set up a spreadsheet and go through all the content on your site, looking for the following and more:
- Broken links
- Broken images
- Missing/outdated information
- Large images/files
- Dated design or branding
Ideally, you should perform a content audit every quarter. If this isn’t realistic for your organization, make sure it happens at least once every year.
⏰ How often: Quarterly/Yearly depending on resource constraints
Reduce image file size
Large file sizes often translate to crisp hero images, but at the cost of page speed. In fact, one large image can be enough to hurt your overall Google Core Web Vitals score.
During the aforementioned audit, take note of any images greater than 1MB. Then, run these images through a compression tool, of which there are many. After compressing the image, reupload it to the page and make sure it still looks up to par.

One of our favorite image compression tools.
If you have an infographic, ebook, or other visual-heavy piece, fear not! Offer a small preview on your site, then give your audience a way to click it and expand it into a separate tab, where they can view it in all its >1MB glory.
⏰ How often: Quarterly/When publishing new articles
Update/add more visuals
As you publish new content and revisit the old, look for opportunities to spruce things up with (responsibly-compressed) visuals.
Adding in a variety of visuals can keep your content interesting and engaging, help with SEO, and act as a way to break up text-heavy pieces and potentially lower bounce rate—all of which play into overall website performance.
⏰ How often: Quarterly/When publishing new articles
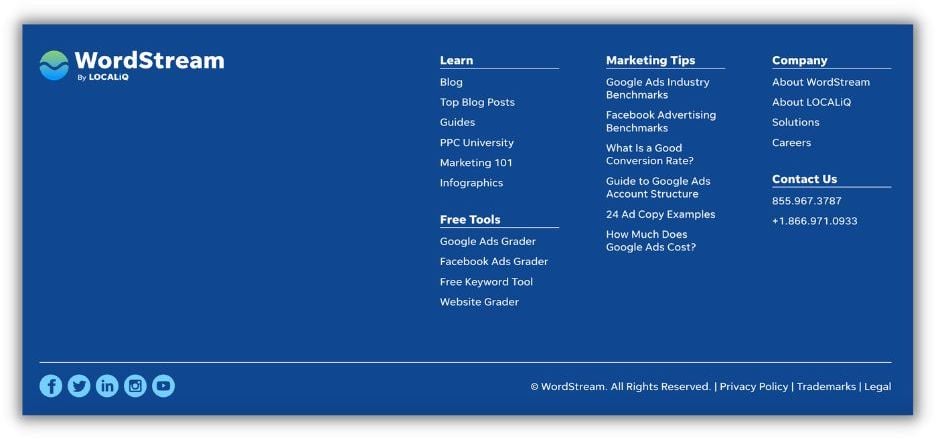
Update your header and footers
It’s easy to forget about header and footer copy, but it’s typically where we house some of the most important information about our organization:
- Contact information
- Terms of service
- Privacy policy
- Copyright info
- Certifications
- Important links

For example, our own footer (above) may look sleek, but it still houses very important info. (Click the legal button, we dare you.)
While much of the above information can stay the same year after year, it’s important to ensure it’s always accurate and up to date. If your organization goes through any major legal shifts, like a new copyright, or if you move offices, it’s likely your header needs to change. You may also want to swap links that you’re featuring in your footer (or at least test that they all go where you want them to!).
Otherwise, make checking your header and footer part of your yearly website maintenance routine. It’s a good idea to involve your legal team, just in case there’s any legalese they need to finesse.
⏰ How often: Yearly/Following major changes
Create a 404 page (if you don’t have one)
Nothing’s ever totally foolproof, and links are no exception. It’s inevitable that people will enter the wrong URL or a link will break. When this happens, a helpful 404 page should greet your audience.
If you don’t have one already, make a 404 page that informs your audience they’re not on the right page. Then, give them links to helpful resources and popular pages on your site. This allows them to (hopefully) find what they’re looking for and keeps them from bouncing. It’s also a great way to build some internal links and help boost your SEO.

Not to toot our own horn, but use our above 404 page for inspiration. We’ve linked out to some of our most popular resources and used the page as a place to showcase our fun voice.
Lastly, make it a point to check your 404 page during your annual website maintenance. You likely have new resources to include and old ones to swap out.
⏰ How often: Annually
Website maintenance cost
Website maintenance cost, like the maintenance itself, varies across the board. The scale of your website, whether you deal with ecommerce, and the industry you’re in can all impact website maintenance costs.
Because of the many factors influencing website maintenance costs, estimates vary. Still, some experts estimate annual website costs at anywhere from $400 to $60,000 every year.
Despite the many factors in the cost of website maintenance, there are some common elements that you can prepare for, regardless of industry or platform.
- Domain renewal: $10-100/year
- SSL certificate: $0-200/year
- Premium plugins/Extensions: Varies
- Site redesign: $0-75,000
- Secure email hosting: $2-25/monthly per-person
- IT specialist: ~83,000/year salary

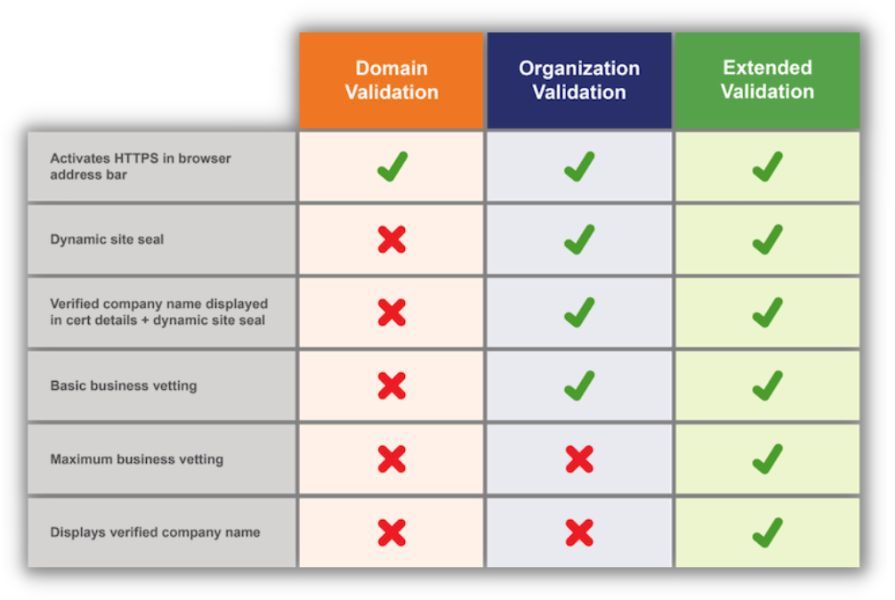
Different types of SSL certificates
Keep in mind the above is by no means an exhaustive list. If you’re in ecommerce, you have to worry about the added challenges an online store presents. And if you’re in a heavily-regulated industry, like health or security, you will have added security certification costs, and so on.
Mastering website maintenance—regardless of budget
There’s no hiding the fact that a lot goes into website maintenance. And yes, maintenance can eat up a sizable budget. But it doesn’t have to.
Regardless of the size of your organization, you’ve gotten where you are because you have expertise. Leverage the resources you have and you can keep your site running safe and sound, all year round.
- No/limited IT team? Leverage tools and automation to counter IT limitations. Automate your backups through your provider or platform, streamline broken backlink hunting with tools, and set security updates to run automatically.
- Limited design budget? Take advantage of the many design tools available online and utilize any templates they offer. If you can’t afford an in-house designer, find a reputable freelancer who can tackle your major site overhauls and batches of content as needed.
- Lacking SEO or content expertise? While there’s no substitute for true content specialists, there are ways to reap the site maintenance benefits of content even if you lack a team. Interview your subject matter experts and turn their transcripts into blogs, then hire a freelance editor to clean things up or use one of the many great online editing tools.
Ideally, you can clear out every item covered in this maintenance checklist. Even if you can’t, use whatever internal resources you have, take your time, and stay organized while working through the list.
Getting the most out of a well-maintained website
Having a well-maintained website is no small feat. Being the case, you should take advantage of your site and get as much value out of it as possible.
By following our website maintenance checklist, you’re building a healthy foundation upon which you can consistently grow your organic traffic. Get a head start with our comprehensive guide on driving traffic to your site.








Comments
Please read our Comment Policy before commenting.